Stad Brugge
How we made 5 websites at the same time
Creating multiple websites at the same time? Yes, we can! That's just the kind of challenge we like: building those websites in a short amount of time, yet making sure there is a consistent look and feel across all platforms. Find out how we made it work.

5 websites at the same time
Read more about our web services
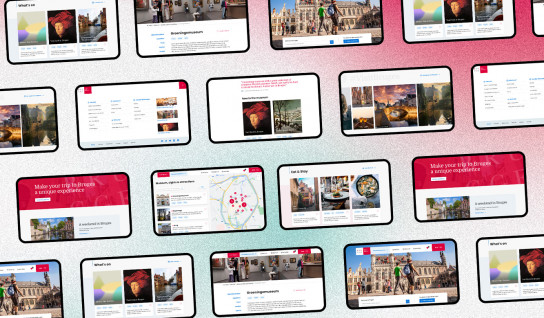
Stad Brugge asked us to make no less than 5 websites at the same time. Building that many sites in a short lapse of time and ensuring a consistent look and feel across all platforms, that’s a clear challenge. The call was clear: we needed to build one design system to feed those 5 sites (and make it strong enough to resist building more in the future).
But what is a design system?
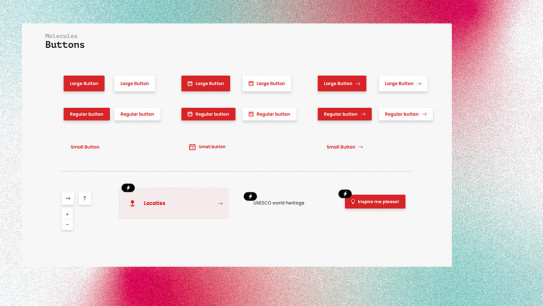
A design system is a collection of reusable design elements, User Interface (UI) components, and standards that guide their use. An advanced design system needs to encompass the entire design platform and design tools. We’re talking about:
- Brand identity including color, typography, voice, and photography;
- UI and app components;
- Code libraries;
- Content libraries;
- Data analytics;
- Documentation;
- Workflow;
- and more.
Thanks to a design system, team members are able to stay in sync. Moreover when a team member introduces a change to the design system, for example, adds a new component or changes a color in a product’s color palette, all other team members will be automatically notified about this change. The design system takes the burden of updating design specs off designers because design specification is updated automatically. Design specifications also become a live document that team members use on a daily basis. Ultimately, it will give designers more information to make better design decisions.
For Bruges we had 2 pillars:
1. Atomic design as methodology
Atomic design is a methodology for creating design systems. There are five distinct levels in atomic design:

As it provides a clear methodology for crafting design systems, clients and team members will be able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them.
Atomic design gives us the ability to traverse from abstract to concrete. Because of this, we can create systems that promote consistency and scalability while simultaneously showing things in their final context. And by assembling rather than deconstructing, we’re crafting a system right out of the gate instead of cherry-picking patterns after the fact.
2. Bootstrap as guideline
This design system is based on components from the Bootstrap framework. Atoms like grids, spacings or icons are totally Bootstrap based. It aims to facilitate the design process and avoid frictions during the handoff from design to developer.
The result
The final deliverable for Bruges was a special platform where all styles and guides are stocked and available. We accomplished it by first creating everything in Adobe XD and later on using it for the 5 websites. Are you interested in multiple websites at the same time where design should be aligned? We’re happy to help you!