
How to make your website accessible
Today, browsers are so advanced that they allow brands to implement techniques that can massively increase the range of people using their website! Just think of people who can’t read this text I’m writing, how could they ‘view’ a website, let alone use a mouse?
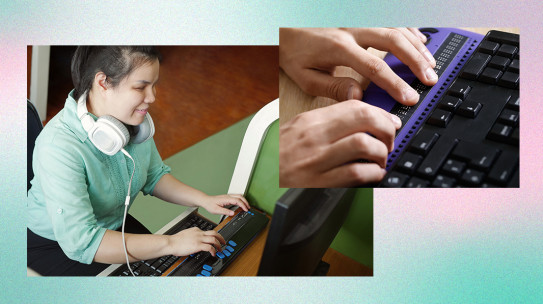
But in fact they can. Thanks to screen reader software disabled persons will hear the text available on the website. If your site is configured properly, interactions are also possible. This type of website configuration, for people with disabilities, is known as web accessibility. Let’s take a look at what’s involved.
What is Web Content Accessibility Guidelines (WCAG)?
The WCAG contain a bunch of standards and guidelines developed through the W3C (international standards for building a website) process to help you create websites for people with disabilities. The disabilities we’re talking about are for example visual, auditory, physical, speech, cognitive, language, learning and neurological.

Disabilities are sometimes formed when people grow older and when brands adjust their website to address this group of people. The goal is to improve the usability for users in general and it will be like that automatically. For example the alt-tag on images is useful for people who are using screen reader software, but it is also very convenient when an image is missing from the website, as it describes what the image was representing!
As a result, being mindful of your website's accessibility will result in a wider target audience. You should consider implementing it by default if you consider that it only costs a few dollars to manage (the digital medium is the cheapest way to reach people with impairments). You will also benefit from an accessible website in terms of SEO (search engine optimization), as Google uses this parameter as a criteria to rank search results!

So, how can you make it more accessible?
The four principles of WCAG are PERCEIVABLE, OPERABLE, UNDERSTANDABLE, and ROBUST. I'll go over the most essential considerations for each of these concepts in this essay.
Remember that there is no such thing as "perfect accessibility" or a "100% accessible" website. Companies and services should refrain from making such promises, but they can take steps to improve accessibility.
Principle 1: Perceivable
The perceivable principle states that information and user interface components must be presented in a way that people can comprehend. When a user uses assistive technology to navigate a website (for example, blind individuals use screen reader software to help them through a website), the interactive components on the website should be easily identifiable (a button that leads to a contact page for example). Every piece of non-text content that is shown to the user should have a text equivalent. When writing HTML code, we can utilize a variety of approaches to do this.
Some examples:
- Aria tags on buttons – for example “this button sends an email”
- Alt tags on images – for example “this is an image of a dog”
- Name tags on input fields – for example “Date of Birth”
- Use of color for example high contrast colors for people who are color blind

Principle 2: Operable
All components and navigation should be operable, according to this idea. You should be able to access every element of the information not only with a mouse, but also with a keyboard, because some people cannot use a mouse. You must also allow enough time for consumers to read and use the content. Any moving or scrolling animation should be carefully considered because it may impair the website's functionality. The general rule is that any animation that starts automatically should
- continue more than 5 seconds
- be presented in conjunction with the content
- be paused, stopped, or hidden by the user.
We should also approach with caution when it comes to superfluous animations, as many people suffer from seizures and physical reactions to flashing content. The usual guideline is that you should not use animations unless they are absolutely necessary. This, however, may severely degrade the looks of your website; to avoid this, try developing animations exclusively for devices that support them! You can really target user agents and OS systems that have the decreased motion option switched on in your CSS (Cascading Style Sheets)! CSS can be used to reduce motion.
Some examples of how to think about accessible animations:
- Use a site-wide setting to turn off all animations (parallax scrolling, hover animations, page flip animations,...)
- Take advantage of the CSS reduce motion media query in order to disable animations on devices that have this feature turned on.
The website's navigation should be entirely based on tabs, so focus order and visibility are critical! Make sure that users can go to various portions of the navigation in a logical way and that they can see whatever item they are focused on. They don't see a mouse pointer to show where they are because they're using a keyboard to browse. Make sure you test your forms by accessing and submitting them using a keyboard.
Principle 3: Understandable
When it comes to multilingual elements of your website, you need make sure you employ user agents correctly. You can use the html 'lang' tag to specify the language you're using, but there's a lot more you can do. When you have information in a different language (for example, a quote in German), you should inform the user agent that the content is written in 'German,' so screen readers can modify their pronunciation!
You should include decent labels and error identification/suggestions for your forms so that the user is properly assisted when attempting to submit a form.
Principle 4: Robust
The fourth and final guideline states that your website should be capable of being interpreted by a wide range of user agents, including assistive technologies! Your website should be tested across browsers and devices and have a valid HTML content with no errors! This is something that appears reasonable and simple, but is frequently pushed back in the project due to a lack of time. Actually, while you're finishing tickets, this part of the process should happen on the fly, and each ticket should be tested separately on each browser/device.
Why you should care about web accessibility
If you're asking yourself this question, you should also be considering wheelchair ramps in malls, braille books, and sign language... It's merely a matter of basic courtesy. So, the next time you're developing a website, think about this because if you don't, people with accessibility issues will go to the website that has that "wheelchair ramp."
To help you achieve this, here is a very handy checklist: https://www.a11yproject.com/checklist/#content