
How to identify hidden User Frustration Signals?
User frustration can be a sneaky ninja problem hiding in the shadow, silently plaguing your website's user experience. Uncovering these bottlenecks is crucial for providing a seamless customer journey.
Calling all website owners and product managers! Something's not quite right with your website, but you can't quite put your finger on it? Those pesky blind spots around user frustration can be a real headache, especially when customers leave without a word about the issues they faced.
While you're giving yourself a pat on the back, thinking your website is running like a well-oiled machine, users might actually be getting more and more annoyed. Confusing navigation, form field struggles, or sluggish performance can really tick them off.
In this article, we're diving into the world of frustration signals and how to spot and prioritize them on a grand scale.
Frustration signals are a great starting point for website optimization
Now, we know your teams can't possibly review every single journey or page to figure out those frustration bottlenecks. It's like looking for a needle in a haystack. To provide a seamless customer experience, you need to uncover those hidden issues lurking on your site.
That's where digital experience analysis software comes to the rescue! It can automatically detect a range of user frustration signals, like those infamous rage clicks, dead ends, errors, and form fumbles.
Let's break down the types of signals that analysis software can typically detect:
- Rage clicks happen when users feel exasperated and click a page element multiple times in a second. Identifying these moments helps uncover the root causes and may point to UI elements that need some redesigning.
- Dead clicks result in no action on the page, often leaving users scratching their heads. Misleading UX elements are usually the culprits here, like text that looks like a link but isn't.
- Errors are those dreaded JavaScript errors. When frustration clicks are traced back to bugs, it's code fix time!
- Form interactions can be a real pain for users. The software helps you pinpoint specific form fields causing confusion or multiple attempts to complete.
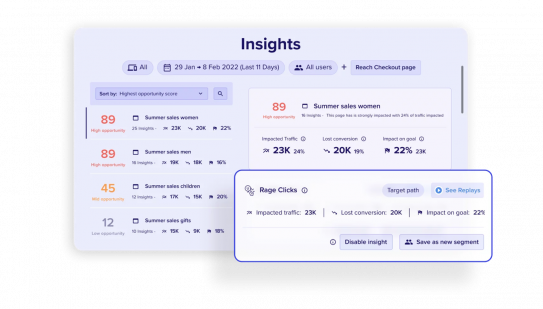
Harnessing insights from millions of data points should be efficient, not a time-consuming mission. Your digital experience analysis software can also highlight the most important sessions for you to check out first.

For example, Contentsquare provides a top-down opportunity report that ranks areas of frustration based on their impact on experience, conversion, and revenue.
Gain a detailed understanding of the most pressing frustrations
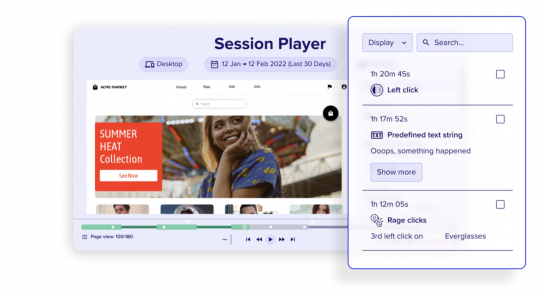
But we're not done yet! If you see users struggling with buttons or bouncing between elements, you'll want to know what is causing this. The experience analysis software sorts out the most crucial sessions and places them right at the top of a session replay list. Voila! Now, you can dive right into individual customer experiences.

Again, with Contentsquare as example, you can replay high-ranking frustrations in detail.
Frustration signals can be the compass guiding you towards website improvement. Uncover the root causes of rage clicks, dead ends, errors, and form fumbles that might be hindering your website's success.
Ready to tackle user frustration like a pro?
Request an exclusive trial with our team of digital experience experts. Start identifying and fixing pesky user frustrations at scale, boosting their customer experience!
Learn More


