
La Progressive Web App, l’arme redoutable à dégainer sur mobile
Dans un article intitulé « Une app mobile à tout prix », je mettais en avant la difficulté pour les marques d’inciter les mobinautes à télécharger une app mobile… et à l’utiliser.
Les «élues», les marques dont les apps sont utilisées quotidiennement, sont effectivement peu nombreuses ; mais que reste-t-il aux autres marques qui sont seulement consultées depuis un navigateur web ? Peut-être la possibilité de se rapprocher au maximum de l’expérience native via une Progressive Web App, ou PWA.
Une Progressive Web App, c’est quoi ?
Une PWA est tout simplement une web app qui tente de réunir le meilleur des mondes du web et des stores d’applications. Elle ne nécessite pas de téléchargement puisqu’elle est accessible depuis un navigateur ; elle offre une expérience qui se rapproche de celle d’une app mobile native téléchargée depuis l’App Store ou le Play Store. Une PWA présente des avantages considérables :
- Levée de la contrainte d’installation sur le mobile,
- Accessibilité depuis une icône présente sur l’écran d’accueil,
- Possibilité d’être utilisée offline et avec une connexion à faible débit.
De surcroit, elle bénéficie de certaines fonctionnalités natives, notamment l’affichage plein écran, les notifications push, la géolocalisation ainsi que l’appareil photo. Si une stratégie mobile est indéniable pour bon nombre de marques, elle ne passe de facto pas forcément par une application téléchargeable.
La PWA pour répondre aux enjeux d’acquisition et de fidélisation
De nombreuses marques s’y sont mises, des réseaux sociaux avec Twitter, Instagram, Pinterest ou encore Tinder, aux médias (L’Equipe, Forbes, Financial Times), en passant par les célèbres Uber, Starbucks, Lancôme ou encore AliExpress.
Grâce à une PWA, elles sont en mesure de toucher une cible plus large : être accessible depuis un navigateur sans avoir besoin de passer par un store facilite l’acquisition. Elles sont alors en mesure d’entamer une démarche de séduction ; le consommateur n’a pas à s’engager directement auprès de la marque puisqu’il n’a pas à installer une application. En même temps, l’expérience sur smartphone qui lui est proposée est à la hauteur de ses standards.
Au fur et à mesure du temps et de l’utilisation, les marques impliquent progressivement le consommateur à travers des call-to-action rendus possible via des notifications push, avec dans un premier temps, l’incitation à installer l’icône de raccourci sur son écran d’accueil.
L’expérience devient alors de plus en plus progressive. Autrement dit, plus la PWA est utilisée, plus les interactions s’enrichissent. La relation avec le consommateur devenu client se construit et se renforce ; c’est en cela que les marques peuvent répondre à leurs enjeux de fidélisation.

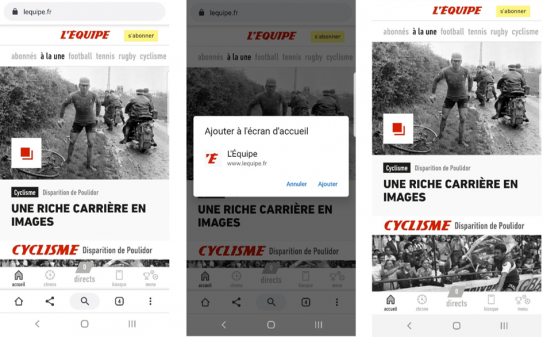
Dans le cas de L’Equipe, un mobinaute se rend d’abord sur le site web du journal pour consulter l’actualité sportive. Après plusieurs visites, une pop-in lui propose d’ajouter le site à son écran d’accueil ; il n’a alors plus qu’à cliquer dessus pour y accéder. Nous pouvons voir sur le 3e écran que l’affichage est optimisé. Le potentiel de la PWA commence à être exploité avec cette première étape.
La PWA pour optimiser le ROI des projets digitaux
En plus d’une expérience web améliorée et d’une stratégie d’acquisition et de fidélisation renforcée, la PWA représente la solution toute trouvée pour optimiser le ROI, véritable fer de lance de toute entreprise. En se concentrant sur un seul canal mobile, le web, les coûts d’acquisition et de fidélisation sont naturellement réduits. N’oublions pas également qu’une application native requiert une enveloppe budgétaire importante, englobant les coûts de développement (pour les environnements iOS et Android), les coûts de mise à jour et de maintenance ainsi que les frais de promotion sur les stores.
Pourquoi ne pas réallouer ce budget ?
Plusieurs postes-clés peuvent en bénéficier, notamment la stratégie SEO et la stratégie SEA, l’UX design et la création de contenus. Ces activités sont cruciales pour les marques qui souhaitent miser sur le web. Il est tout à fait pertinent d’avoir recours exclusivement à la PWA selon leur secteur, leur notoriété, les montants dédiés au marketing, et leurs besoins en termes de ciblage.
Si l’utilisation de la PWA est considérable, ces marques ont le choix d’opter pour le développement d’une application native. C’est d’ailleurs l’apanage des « élus », ces grands acteurs et pure players tels qu’Uber et AliExpress dont l’objectif est l’ubiquité, en visant simultanément les utilisateurs fidèles ayant recours à l’application téléchargée sur leur mobile, et les utilisateurs passant par un navigateur web.
En réunissant les meilleurs des deux mondes du web et du natif, la Progressive Web App comble le fossé entre le responsive et l’application et répond à un besoin des utilisateurs, jusque-là peu couvert par les marques. Elle est incontournable pour atteindre les objectifs stratégiques d’un grand nombre d’entreprises, étant une solution facile à s’approprier et déployer, apportant efficacement des résultats tangibles. Alors, avant de s’embarquer sur la création d’une app mobile, pensons progressif !
Paru sur le JDN


