SwiftUI a-t-il le potentiel pour détrôner UIkit ?
SwiftUI est le nouveau framework de développement mobile, conçu par Apple. Les technologies permettant de créer des applications multiplateformes ont le vent en poupe depuis 2015, avec l’arrivée de React Native, suivi de Flutter en 2017.
Ces deux technologies novatrices partagent certains points communs, dont la construction d’interfaces utilisateur avec une syntaxe au style dit “déclaratif”. Contrairement au code généré par un storyboard très difficile à interpréter à la lecture, un code au style déclaratif se caractérise par une lecture aisée, permettant de se figurer sans peine à quoi ressemblera l’interface. Alors que vaut SwiftUI ? Va-t-il détrôner UIkit, le framework utilisé depuis plus de 10 ans sur iOS, trousseau pour créer des interfaces utilisateurs, animer les éléments et gérer les interactions ?
SwiftUI, le nouveau concurrent de Flutter et React Native
La popularité de Flutter et React Native ne cesse de grandir : d’après l’étude Stackoverflow Developer Survey 2020, Flutter et React Native se hissent aux 3e et 4e places des technologies avec lesquelles les développeurs aimeraient travailler. C’est certainement la raison qui a poussé Apple à sortir SwiftUI, un nouveau framework permettant lui aussi de construire des interfaces utilisateurs de façon déclarative. Preuve de l’importance de ces technologies, Android tente à son tour de se lancer dans l’aventure avec Jetpack Compose qui est en cours de développement et actuellement en bêta.
SwiftUI : tour d’horizon et ses avantages
Depuis le lancement du langage Swift, SwiftUI représente probablement le plus gros changement dans l’écosystème des développeurs Apple. Cette nouvelle façon de développer des interfaces apporte un gain de temps assez conséquent par rapport à UIkit, grâce à une écriture plus naturelle et une prise en main simplifiée. Cette syntaxe déclarative offre également un code plus compréhensible, avec la possibilité de créer facilement des composants réutilisables en comparaison à la programmation impérative avec les Storyboards et XIB.
Avant de se lancer avec SwiftUI, un détail reste à ne pas négliger… Prenez bien en compte que ce langage est uniquement disponible à partir d’iOS 13 ! En 2020 lors de la WWDC, Apple a annoncé la sortie de SwiftUI 2.0 et son lot de nouveautés (composants, corrections de bugs, …).
Toutefois, celui-ci n’est disponible… qu’à partir d’iOS 14. Avant de démarrer un projet avec SwiftUI, assurez-vous impérativement de la version d’iOS concernée : si vous souhaitez cibler des versions plus anciennes qu’iOS 13 ou 14, vous devrez malheureusement vous passer de SwiftUI. Enfin, il existe d’autres prérequis techniques pour commencer une application SwiftUI : Xcode 11 et macOS Catalina. SwiftUI propose un système de preview permettant aux développeurs de prévisualiser leurs vues directement dans Xcode. A chaque modification d’un morceau de code, l’aperçu se met à jour et affiche le rendu en conséquence. Une fonctionnalité bienvenue, notamment lors du développement d’une vue possédant différents états : grâce à la preview, il devient désormais possible de visualiser tous les états en un seul coup d'œil. Vous pourrez aussi vous représenter votre interface sur différents devices, ou encore visualiser votre vue avec le dark mode activé, et tout ceci sans même avoir besoin de lancer un simulateur !

SwiftUI permet donc de réaliser des interfaces de manière déclarative, et ce genre d’interface s’associe généralement à une bibliothèque de programmation réactive. Grâce à cette bibliothèque, l’interface se rafraîchit automatiquement lorsqu’une donnée change, par exemple. Apple a donc décidé de fournir cette bibliothèque, nommée Combine, assez proche de RxSwift et utilisée par de nombreux développeurs.
Ci-dessous un schéma simplifié montrant le flux de données pour une application SwiftUI / Combine:

Lorsqu’on construit une vue SwiftUI, il est possible d’indiquer des dépendances de données pour cette vue. Lorsque les données changent (à cause d’un événement externe ou d’une action utilisateur), SwiftUI va automatiquement mettre à jour les parties de l’interface concernées par les changements. SwiftUI offre la possibilité aux développeurs de construire des applications pour tous les systèmes d’exploitation Apple (iOS / macOS / watchOS / tvOS) à partir d’un seul et même framework.
Obtenir une interface utilisateur qui se partage facilement entre ces plateformes facilite grandement la tâche des développeurs, pour ne pas dire qu’elle apporte même une certaine tranquillité d’esprit ! Depuis 2020, avec le lancement d’iOS 14, SwiftUI rend également possible le développement de widgets pour vos applications. Vous pouvez désormais créer des applications complètes en Swift uniquement, sans avoir besoin de créer des interfaces XML, et ainsi éviter tous les problèmes liés à ce type de fichier… surtout quand deux développeurs travaillent sur la même vue, causant des conflits et par extension, des prises de tête pour les résoudre !
L’un des bénéfices les plus importants de SwiftUI reste sûrement le gain en productivité, améliorée aussi bien par l’interface déclarative, la programmation réactive, Swift, ou encore la preview.

Enfin, nous avons trouvé l’ajout d’animation relativement aisé. Quelques lignes de code suffisent à créer des animations, par exemple avec le modificateur « animation », qui donne automatiquement vie aux propriétés animables d’une vue (couleur, opacité, rotation, taille…).

Exemple d’animation pour un effet de rotation
Avant de se lancer avec SwiftUI sur votre futur projet, il faut bien réfléchir aux différentes problématiques que vous pouvez rencontrer ; certaines API ne sont pas disponibles en SwiftUI et vous allez avoir besoin d’UIkit. L’adoption est encore assez faible, ce qui implique une documentation assez restreinte ou encore se retrouver face à un bug SwiftUI très peu voire non remonté par d’autres développeurs. La montée en compétence sur SwiftUI sera plus aisée si vous avez déjà une connaissance de UIkit et de la programmation réactive.
Si vous avez un petit projet, une application personnelle ou un prototype à faire, vous pouvez commencer avec SwiftUI pour prendre la main sur le framework, vous faire votre avis sur le framework, et enfin si vous en avez l’occasion et que vous pensez que SwiftUI correspond à votre projet, l’utiliser pour des applications à plus grande envergure. Il est aussi possible de commencer à intégrer SwiftUI sur un projet UIkit existant grâce à l’interopérabilité de ces deux technologies. On pourra par exemple commencer avec une partie d’un écran, ou même un écran en entier, pour ensuite poursuivre le développement de l’application avec SwiftUI si cela convient.
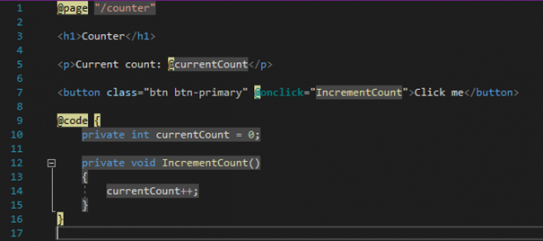
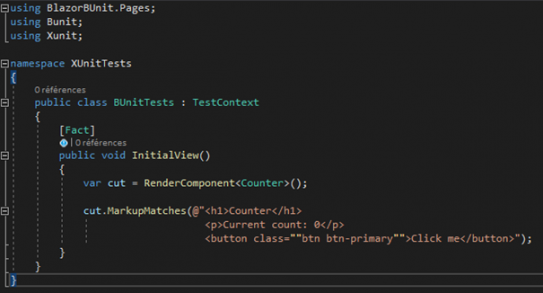
L’accompagnement de Xcode pour initialiser un nouveau projet SwiftUI est assez similaire à UIkit et va vous permettre de lancer votre nouveau projet en quelque seconde seulement avec une vue assez basique pour commencer. Voici comment afficher un « Hello, World! » sur votre application SwiftUI en quelque ligne seulement. Une simplicité déconcertante par rapport à Uikit, qui aurait nécessité la création d’un storyboard ou un XIB (définir les contraintes) pour placer un texte au sein de votre écran et par la suite utiliser ce texte dans un ViewController.

SwitfUI, des compatibilités iOS contraignantes
Certaines fonctionnalités sont disponibles pour iOS 13, et non pour iOS 14, et inversement, ce qui s’avère contraignant et nécessite la mise en place de hacks pour bien supporter ces deux versions. Nous avons aussi remarqué qu’il existe parfois des différences de comportement de SwiftUI vis-à-vis de certaines versions mineures d’OS, par exemple entre iOS 13.2 et iOS 13.3. C’est un point assez frustrant quand on souhaite cibler les devices à partir d’iOS 13. Si vous voulez mener un projet utilisant la pleine puissance de SwiftUI, il devient alors préférable de cibler seulement la dernière version d’iOS, actuellement iOS 14. Si vous avez démarré un projet en SwiftUI et que vous voulez intégrer un élément UI qui n’existe pas encore, ou qui n’est pas adapté à ce que vous souhaitez, il reste possible d’utiliser des vues UIkit avec SwiftUI, et inversement. Cet interfaçage peut aussi vous permettre de démarrer la transition d’un projet qui utilise UIkit vers SwiftUI, en douceur.
Des limitations qui nous laissent sur notre faim
SwiftUI est un framework très récent, il est logiquement plus difficile de trouver des ressources comme des formations, des outils ou encore de l’aide sur des forums, en comparaison à des frameworks plus matures. SwiftUI est présenté par Apple comme un framework très simple, et nous ne pouvons que l’affirmer : la montée en compétences est très rapide. Cependant, la principale difficulté réside dans l’utilisation du framework Combine, pour la gestion de l’état de l'application. Ce framework est plus complexe à appréhender, surtout pour un développeur n’ayant jamais pratiqué la programmation réactive. S’il est rapide de s’initier à SwiftUI, il faut beaucoup plus de temps pour maîtriser le framework Combine, et devenir capable de concevoir des applications de qualité. Les composants SwiftUI sont parfois limités au niveau de la personnalisation, il est par exemple impossible de modifier les séparateurs de listes ou la largeur des UISplitViewController.
Cela nécessite dans certains cas d’associer du code UIkit avec du code SwiftUI pour parvenir à certaines personnalisations. Au cours de nos tests, nous avons remarqué des comportements inégaux de certains composants entres les versions d’iOS. Les séparateurs de listes, par exemple, ne s’affichent pas à l’identique entre iOS 13 et iOS 14. Garder une uniformité entre les différentes versions d’iOS exige alors plus d'efforts au niveau du développement pour trouver des solutions de contournement, et au niveau des tests pour vérifier le comportement des composants sur chaque version d’iOS. Certains bugs avec Xcode se révèlent aussi très frustrants, il n’est pas rare de rencontrer des problèmes avec les previews qui ne peuvent plus s’afficher, ou encore avec l'auto-complétion qui cesse de fonctionner. L’utilisation de SwiftUI nécessite d’utiliser iOS 13 ou plus, ce qui limite fortement son adoption, certains projets ayant besoin de supporter des versions plus anciennes d’iOS.
SwiftUI : un framework prometteur mais limité
Les différents problèmes et limitations liés à SwiftUI laissent penser qu’il faudra encore plusieurs années pour voir ce framework s’imposer au niveau du développement iOS. Ce n’est pas sans rappeler le langage Swift, qui a mis plusieurs années et plusieurs versions avant d’atteindre sa popularité actuelle. SwiftUI est donc un framework très prometteur, mais qui a encore besoin de temps avant d’atteindre son plein potentiel. Les limitations de SwiftUI poussent encore de nombreux projets à démarrer avec UIkit, et même pour des projets SwiftUI, l’association de UIkit et SwiftUI reste parfois nécessaires. UIkit n’est donc pas près de disparaître et a encore de beaux jours devant lui !
Article initialement paru dans le numéro 247 de Programmez! écrit par Hugo Extrat, Ingénieur Concepteur Développeur et Yoann Lathuilière, Ingénieur Concepteur Développeur