
Hello Wireflow !
Combinaison fantastique entre le wireframe (maquette en “fil de fer”) et le user flow (parcours utilisateur), suivez le petit guide illustré des wireflows.
Quand les utiliser ? Quel format leur donner ? Partons ensemble à la découverte !
Pour commencer, reposons le vocabulaire
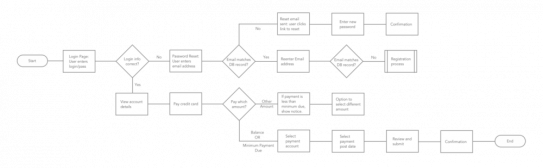
Le flowchart (logigramme) est un diagramme qui permet de visualiser une séquence d’actions. Cela ressemble à ça :

Source : https://uxplanet.org
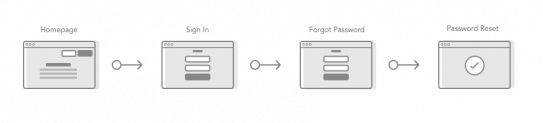
Voici un task flow (flux de tâches). C’est un simple listing des actions à réaliser par l’utilisateur pour accomplir une tâche. Il ne comporte pas de branches.

Source : https://uxplanet.org
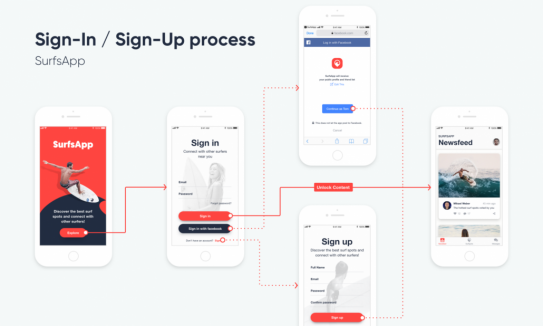
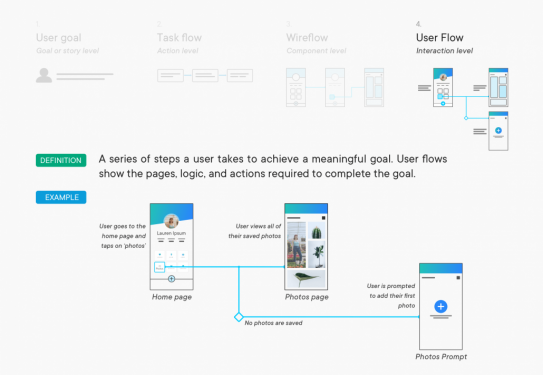
Ceci est un user flow (parcours utilisateur) : c’est une série d’étapes par lesquelles doit passer l’utilisateur pour réaliser son objectif. Le flux n’a pas besoin d’être linéaire.

Source : https://blog.prototypr.io
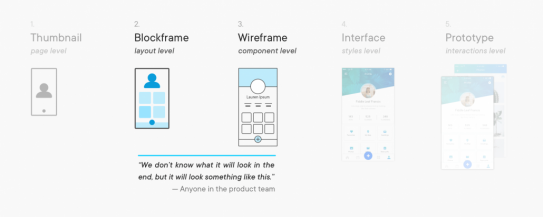
Nous allons maintenant voir comment capitaliser sur le “flow” pour en faire un rendu aussi impactant que les wireframes.
Les principales qualités du wireframe
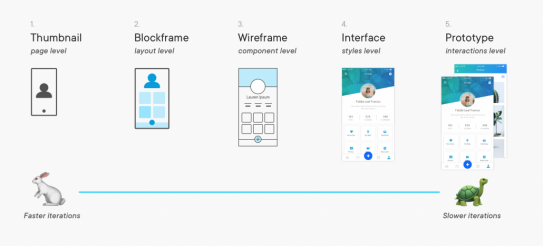
Itérer rapidement
Les wireframes offrent aux designers - et non-designers - un moyen de parcourir et de tester rapidement leurs idées.

Source : https://uxdesign.cc
Améliorer la communication
Ce que l’on aime avec les wireframes, c’est qu’ils nous donnent la possibilité de garder la discussion ouverte sur le design lui-même, sans être au pixel près. Avec les wireframes le processus est passé de :
“Hé regarde, cher développeur, j’ai besoin que tu codes quelque chose qui ressemble exactement à la maquette que j’ai fait sous Powerpoint.”…
A quelque chose qui ressemble plus à ça :
“Regarde, c’est une idée de ce à quoi l’interface peut ressembler. Mais je vais déjà la montrer à quelques utilisateurs avant qu’on se lance.”

Source : https://uxdesign.cc
Alors… qu’est-ce qu’un wireframe a à voir avec un user flows ? Mais ils ont tellement en commun ! Tous les deux offrent différents niveaux de “résolution” et de fidélité au produit fini. Utilisé au bon moment dans les projets, wireframes et user flows peuvent améliorer la rapidité des itérations et faciliter la communication entre les équipes du projet.
Comment construire son user flow step by step ?
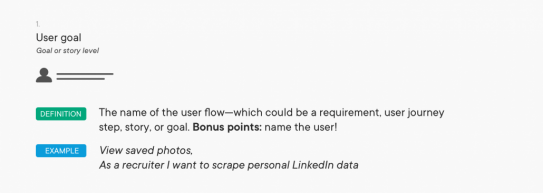
1. Objectif de l’utilisateur : poser l’histoire

To-do : préciser l’objectif de l’utilisateur ou l’US (User Story pour les aficionados des méthodes agiles). Il s’agit simplement de donner un titre au parcours utilisateur : cela peut être un livrable à produire, une étape de son parcours, ...
Exemple : Editer la fiche d’engagement. En tant que responsable du planning, je veux communiquer les dates validées auprès de mes collaborateurs.
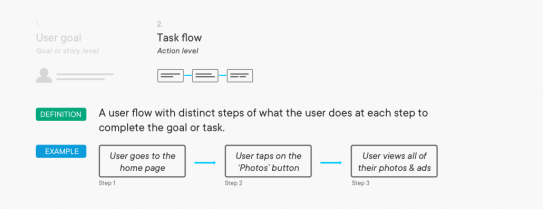
2. Task flow : lister les actions

Source : https://uxdesign.cc
To-do : détailler les étapes par lesquelles l’utilisateur passe pour atteindre son objectif. Par exemple :
- Etape 1 : Se rendre sur la page d’application
- Etape 2 : Renseigner son login et mot de passe
- Etape 3 : Consulter les actualités de la page d’accueil
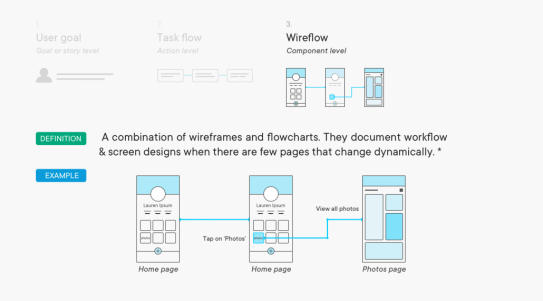
3. Wireflow : détailler les composants

https://uxdesign.cc
To-do : il s’agit de documenter le workflow avec une représentation simplifiée des écrans. C’est une combinaison entre les wireframes et le parcours réalisé par l’utilisateur. Le wireflow (ou visual user flow) est LA nouvelle étape à intégrer ! A cette résolution, il est possible d’ajouter des éléments visuels sur ce que vos utilisateurs vont voir ou faire sur l’interface. C’est donc ici que le wireframe intervient. Mais attention : la conversation doit rester centrée sur le parcours et non sur les écrans !
4. User flow : matérialiser les interactions

https://uxdesign.cc
To-do : détailler la série d’étapes que l’utilisateur suit pour réaliser son objectif. Le user flow montre les pages, la logique d’interaction et les actions requises par l’utilisateur. A cette étape, l’objectif est d’avoir un user flow que les utilisateurs et les développeurs sauront comprendre. Pour arriver à cette étape depuis les wireframes, réfléchissez à propos de toutes les informations dont vous avez besoin pour créer ce parcours :
- Que se passe-t-il si l’utilisateur ne suit pas ce “parcours parfait” ?
- Quel cas mène à un parcours alternatif ?
- Est- qui ce qu’il y a des changements d’état sur l’interface ? Si oui, qu’est-ce qui les a provoqués ?
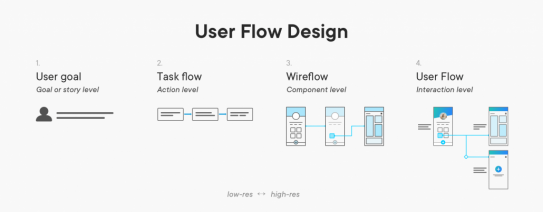
Le User Flow Design complet

https://uxdesign.cc
FAQ
Comment mettre en place le wireflow au sein de son processus de conception ? Allez-y doucement ! Là où le user flow fonctionne le mieux c’est lorsqu’il est avant tout utilisé comme un outil pour communiquer autour du design à travers l’œil d’un utilisateur. Quel outil choisir ? Il existe plein de jolies choses pour réaliser vos user flows. On reste fidèle au couple Sketch - Invision, et pour itérer rapidement sur nos idées, on aime beaucoup le petit dernier que l’on a adopté : Whimsical.
Cet article est une traduction libre et augmentée du très beau papier illustré d’Alexander Handley : “User Flow is the new wireframe”.
Sources : https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d https://uxdesign.cc/when-to-use-user-flows-guide-8b26ca9aa36a https://blog.prototypr.io/mixed-reality-user-flows-a-new-kind-of-template-27d59991de4a