
Headless, couplée, semi-découplée… Qu’est-ce, et quelle stratégie adopter pour le futur ?
2020. La majorité des sociétés du monde entier ont réalisé leur transformation digitale. Certaines d’entre elles ont même déjà réalisé plusieurs cycles dans celle-ci. Pour elles, finie la transformation digitale, les voici dans l’ère de la réinvention digitale.
Alors, à une époque où les solutions sont matures et où la stratégie technique a plus d’importance que le choix de l’outil, se pose la question de l’approche : headless, couplée, découplée, ou semi-découplée… de quoi s’y perdre. Tour d’horizon, avec une réflexion orientée autour du CMS, mais qui ne s’y limite absolument pas.
Quelques définitions des approches
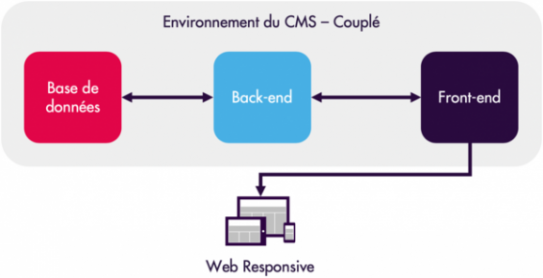
Approche couplée ou monolithique
Cette approche est traditionnelle : le CMS est responsable à la fois de la gestion de la donnée et de son affichage, ce qui contraint un peu voire totalement à ne pouvoir utiliser la donnée qu’au travers de celui-ci.

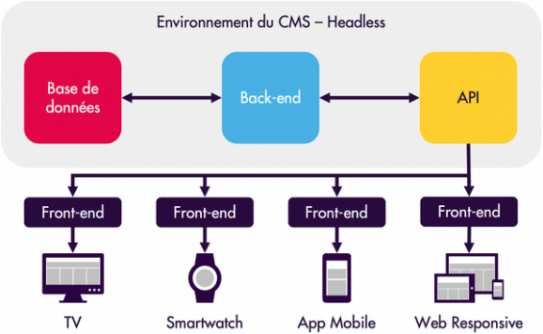
Approche headless ou découplée
Cette approche consiste à séparer la gestion de la donnée (back-end) de son affichage (front-end), considérant que ce dernier pourra ainsi évoluer plus facilement avec les années, et surtout que les canaux de distribution sont ou deviendront variés avec le temps. Il sera alors plus facile de gérer la donnée à un seul et même endroit et de la distribuer via une API pour le web, le mobile, les objets connectés (IoT), les outils marketing, etc. On confond souvent CMS headless et CMS découplé. Le CMS headless ne propose aucune interface pour afficher le contenu (sinon celle du back-office) mais permet de partager la donnée via une API à différents systèmes qui vont eux-mêmes s’occuper de sa mise en forme.

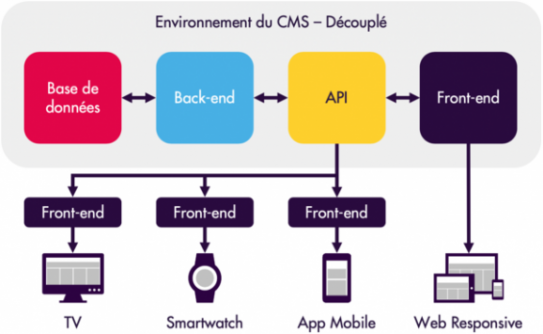
Le CMS découplé permet lui-même l’affichage du contenu sur une interface mais aussi de partager la donnée avec d’autres plateformes, au travers de son API et via deux applications distinctes. Une solution découplée n'est autre qu'une solution headless, mais pas que. En plus d'être headless, elle consomme ses propres services pour gérer l'affichage et donc intègre de base des outils front-end.

Approche semi-découplée ou progressively decoupled, aussi dite hybride
Cette approche est hybride dans le sens où elle propose la gestion et l'affichage de la donnée de manière traditionnelle, mais certaines données proviennent de l’extérieur et sont traitées par une application dédiée pour leur affichage. Prenons l’exemple d’un CMS qui est connecté à une solution e-Commerce afin de pouvoir tirer au mieux parti des fonctionnalités de l’un et de l’autre, et ainsi de proposer une expérience utilisateur optimale.
Le CMS peut afficher des pages de contenu, des listes de produits et pages de détail des produits de manière couplée mais proposer un tunnel d’achat complètement découplé au travers d’une application dédiée, intégrée dans le site par exemple via un framework JavaScript comme VueJS ou React. L’utilisateur final ne voit jamais la solution e-Commerce directement mais uniquement le CMS qui est alors en mesure de lui proposer la meilleure expérience, et de laisser dans le même temps à la solution e-Commerce la charge de ce qu’elle sait faire de mieux de façon headless (gérer un panier, des commandes, etc.).
API-first, vous dites ?
Depuis quelques années, un certain nombre de solutions se sont orientées vers une approche dite « API-first », c’est à dire privilégiant la distribution de la donnée via une API à la fonctionnalité d'affichage de la donnée en elle-même. C’est le cas par exemple de CMS comme Drupal (qui peut donc être utilisé à la fois comme CMS headless ou CMS découplé selon la volonté d’aussi s’en servir pour afficher le contenu ou pas, qui n’est pas à proprement parler API-first mais qui tend largement dans ce sens depuis quelques années) ou de solutions headless par essence comme Contentful.
Sur ce point, attention aux fausses promesses : de nombreux éditeurs tentent de surfer sur la vague en proposant une API sur leur solution (souvent propriétaire), mais n'ont rien d’API-first dans l’approche ou la gestion des contenus. Alors, comment faire le bon choix pour sa stratégie technique, en réponse aux besoins de sa stratégie digitale ? Premier élément de réponse : ce qui compte vraiment, c’est la donnée, le contenu, pas la manière de l’afficher.
Le contenu est roi
Quel que soit le domaine, de l’UX au SEO, de l’accessibilité au social media, du marketing à l’IT, tout le monde s’accorde à dire que le contenu est roi. C’est souvent la plus grande valeur d’une société. Encore faut-il en prendre conscience et donner au contenu les dispositions et l’environnement technique qu’il mérite pour qu’il soit exploitable sur un maximum de canaux, aujourd’hui et dans le futur. Car aujourd’hui, le contenu a pris une place primordiale dans la stratégie digitale et est consommé sur des supports très variés allants du blog au portail, du site internet aux montres connectées, des applications mobiles aux bornes interactives, des réseaux sociaux aux appareils connectés. Sans parler des besoins générés par le marketing automation.
Prenons l’exemple de la Metropolitan Transportation Authority (MTA) de New York, le système de transport public le plus utilisé des États-Unis avec 11 millions d’utilisateurs quotidiens. Utilisant Drupal pour son site depuis plusieurs années et affichant sur celui-ci des informations concernant les lignes, les trajets et les horaires, l’autorité s’est équipée depuis 2017 de panneaux indiquant dans les stations les prochaines arrivées de trains.

2500 panneaux sont installés à travers de la ville de New York sont des systèmes complexes capables par eux-mêmes de gérer les données reçues et de les afficher, et de fonctionner malgré une coupure d’accès à internet. Ceux-ci sont aussi capables de contacter Drupal afin de télécharger périodiquement l’interface d’affichage qui pourra évoluer avec le temps. Ce projet de la MTA est un exemple typique d’approche découplée dans le sens où le site de l’autorité affiche sur son site des données via une approche traditionnelle, et transmet par ailleurs ces informations à d’autres solutions techniques qui fonctionnent à travers leur propre logique et interface.
On peut imaginer que l’application mobile de la MTA doit elle-aussi tirer profit de ces données et que celles-ci sont aussi partagées à Google, ou dans un contexte « open-data ». On comprend vite que la donnée est primordiale pour la MTA et que son affichage se fait via des réponses techniques qui ne doivent finalement que se rendre au service de sa stratégie digitale et de parcours utilisateur. L’approche « data-first » permet de s’absoudre de l’interface et ainsi de penser la donnée pour elle-même, et pas en fonction de son affichage. C’est cette stratégie qui consiste à séparer complètement le contenu de l’affichage qui permet à la MTA une telle souplesse et de communiquer sur des supports très variés.
Comment choisir la bonne approche ?
Je vais tâcher d’être orienté solution et de ne pas tomber dans la réponse clichée de l’équipe IT : « c’est compliqué ». En réalité, disons que cela dépend du contexte.
Approche couplée, ou monolithique
C’est l’approche qui permet le meilleur time to market et qui coûte le moins cher car elle n’impose aucune stratégie pour la donnée. C’est une solution qui conviendra très bien à votre projet de CMS si le web est votre unique canal de communication. Mais attention : le choix d’une solution purement couplée pourrait vous contraindre dans le futur, vous empêcher de diversifier vos canaux de communication et vous imposer une longue et coûteuse migration. Je pense en particulier aux éditeurs qui ne basent pas leur offre sur une solution open-source et proposent une solution qui n’a pas été pensée pour du contenu et plus globalement pour du multicanal, sans stratégie pour la donnée. Il est cependant possible d’utiliser des solutions open-source comme Drupal avec une approche couplée, ce qui vous permettra de découpler avec le temps du moment que votre stratégie de gestion de la donnée dans la solution a été pensée pour ça dès le départ.
Approche headless, ou découplée
Cette approche, qui consiste donc à séparer le front-end (l’interface) du back-end (le CMS) présente plusieurs avantages :
- La séparation du front-end permet une plus grande flexibilité sur celui-ci, pour des expériences plus poussées ;
- Le développement sera bien souvent facilité entre les équipes front-end et back-end, du moment que les contrats sur la donnée sont bien définis et respectés ;
- La donnée pourra être utilisée de façon transparente pour de multiples canaux ;
- Les interfaces pourront être changées régulièrement sans toucher au back-end.
En revanche, elle présente aussi un certain nombre d'inconvénients :
- L’interface ne peut en général pas être gérée depuis le back-office ;
- Bien souvent, la prévisualisation d’un contenu avant publication n’est pas possible, ou demande des efforts particuliers ;
- L’intégration « visuelle » des contenus n’est pas possible puisque ceux-ci ne sont par essence pas associés à l'interface ;
- De nombreuses fonctionnalités natives du CMS et des modules communautaires ne seront pas utilisables en l’état, ce qui va impacter le coût et le time to market ;
- En général, il faut prévoir une solution de SSR (Server Side Rendering) pour le SEO – un besoin qui n’existe pas pour une application métier par exemple.
De nombreux projets auraient à gagner en optant pour cette approche, même si elle nécessitera la mise en place d’un certain nombre de solutions techniques pour être efficace. Le risque est de faire du headless juste pour faire du headless. En particulier pour un projet purement CMS, car cela va parfois générer certaines contraintes, même si celles-ci peuvent être gérées sans trop de difficultés avec la bonne approche technique.
L’approche headless permet par ailleurs de faciliter le travail des équipes front-end et back-end qui pourront travailler de manière quasi-autonome, du moment que le contrat sur la donnée est validé des deux côtés. Elle doit être considérée pour les projets d’envergure, et va permettre une plus grande flexibilité et évolutivité du front-end. L’approche découplée permet, elle, de mieux capitaliser sur des fonctionnalités natives du CMS ou de ses modules communautaires.
Approche semi-découplée, ou progressively decoupled, ou hybride
Cette approche n’est pas vraiment une alternative à une approche couplée, découplée ou headless, mais plutôt une réponse à des besoins fonctionnels ou techniques assez spécifiques. Comme pour l’approche couplée, l’important est de ne pas se contraindre en faisant le choix d’un CMS incapable de découpler à l’avenir, et de mettre en place une vraie stratégie multicanal pour la donnée. Il faudra par ailleurs être rigoureux concernant la gestion et la distinction entre les pages couplées et celles découplées afin de ne pas casser le parcours utilisateur et donc l’expérience client.
C’est d’ailleurs l’approche que nous avons choisie pour un projet d’envergure internationale basé sur Drupal, avec une approche multi-sites pour un déploiement sur plus de 70 marchés et une dépendance forte avec des systèmes d’information existants pour la gestion du e-Commerce. Le projet comprenant aussi le développement d’applications mobiles avec du contenu géré depuis le CMS, le choix de Drupal nous a permis de mettre en place très facilement toutes les API nécessaires. Nous traitons la partie CMS de manière traditionnelle, ce qui nous permet de bénéficier de toutes les fonctionnalités apportées par la solution, et le tunnel d’achat ainsi que les applications mobiles de façon découplée.
Pour conclure
De mon point de vue, la donnée a une valeur primordiale et l’approche dépend énormément du contexte de chacun. Chez SQLI, nous avons investi beaucoup de temps de recherche et développement et de formation afin d’être en mesure de proposer à nos clients des solutions headless, car nous considérons que le futur doit se construire dès aujourd’hui. Évidemment, tout dépend du contexte des marques. Dans le cadre d’un projet CMS, il faudra probablement prévoir au moins une solution de SSR pour que la solution soit réellement efficace. Il est vrai que le plus souvent, le découplage sera plutôt adapté aux applications métier mais peut aussi l’être pour les CMS, et pourra alors faciliter le travail des développeurs sur un projet d’envergure.
L’approche découplée offre plus de flexibilité, et celle couplée est sûrement la plus simple, du moment qu’elle est traitée en pensant au futur sans quoi elle sera vite limitante. Par exemple en choisissant une solution technique comme Drupal qui permettra de découpler à l’avenir, et en respectant la donnée, c’est à dire en la traitant de manière complètement dissociée de son affichage qui pourra évoluer ou se diversifier avec les années, et donc en tenant compte de toute éventualité concernant ce qu’on en fera demain. Dans tous les cas, même si des solutions propriétaires clés en mains peuvent parfois être attirantes, privilégiez l’open-source et l'évolutivité : pensez au futur !