
Animer, c’est donner vie
Acheter en ligne peut être une expérience extrêmement frustrante. Attendre le chargement en continu de pages, faire défiler de longues listes de produits, savoir ce qu’il y a dans son panier ou connaître l’état actuel de sa commande… c’est épuisant.
En plus de cela, l’animation peut facilement ressembler à un dessin animé des années 1930. Mais en utilisant l’animation correctement, on peut atténuer cette frustration. En diminuant les distractions, nous facilitons la conversion et procurons une expérience plus agréable à l’utilisateur ; l’animation est en train de devenir la base de la conception d’une interaction efficace.

UI de type dessin animé lors du processus de commande d’une pizza, par Cuberto
Introduire du mouvement dans la conception d’une UI
La vie est un mouvement perpétuel. Nous marchons, courons ou pédalons, et ce qui nous entourent bougent (souvent) de façon prévisible. Rien d’étonnant, donc, à ce que nous soyons incapables d’imaginer notre quotidien sans mouvement. Notre œil capte les objets en mouvement, presque comme un réflexe. Nous pouvons mettre ce principe à profit en introduisant de l’animation dans une UI. En faisant cela, nous adoptons une approche de conception centrée sur l’humain. Après tout, elle engage directement l’utilisateur et l’aide à vivre les transitions et les interactions de façon plus naturelle et plus intuitive. Les meilleures animations de sites web ont à la fois un objectif et un style, et elles créent une impression et une perception proches de celles qu’éprouve une personne qui interagit avec un objet physique dans la vraie vie. Elles racontent des histoires simples, du style «Hé, regarde un peu ça ! » ou «Super, votre commande a été lancée». Si elle est bien faite, une animation ne se contente pas de divertir l’utilisateur, mais aide aussi à comprendre ce qui se passe ou explique comment utiliser le site plus efficacement. Aujourd’hui, les interfaces ne sont plus des suites d’écrans statiques?; elles permettent de combler le fossé entre le logiciel et la nature humaine en ajoutant la dimension de temps.
Utiliser l’animation pour visualiser les traitements
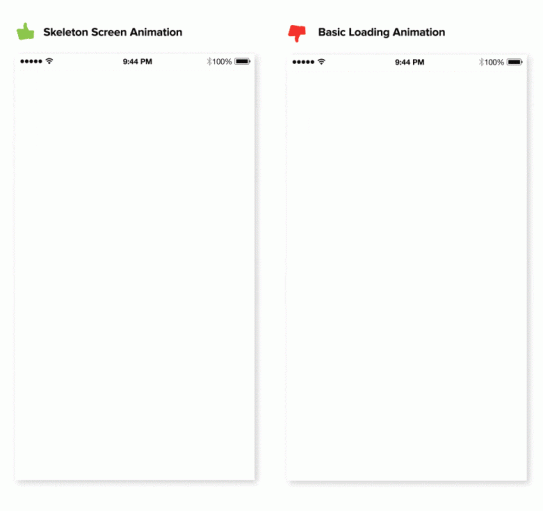
Lorsqu’on interagit avec un produit (numérique), on veut savoir ce qui se passe à chaque étape. Si votre client est obligé d’attendre dans l’incertitude, vous risquez de le perdre. Souvent, il ne suffit pas de faire savoir à l’utilisateur que le processus est en cours de chargement ; par conséquent, mieux vaut éviter les indicateurs de chargement. Ils ne servent qu’à lui rappeler qu’il attend. Rendez l’attente plus agréable en utilisant le squelette en même temps qu’une animation subtile pour charger un contenu, afin de maintenir l’interaction avec le client. En tenant l’utilisateur au courant du niveau d’avancement, vous transformez une notification peu agréable en élément de divertissement.

Fixer des attentes sur la rapidité de traitement de l’action
Utiliser l’animation pour montrer que l’action est terminée
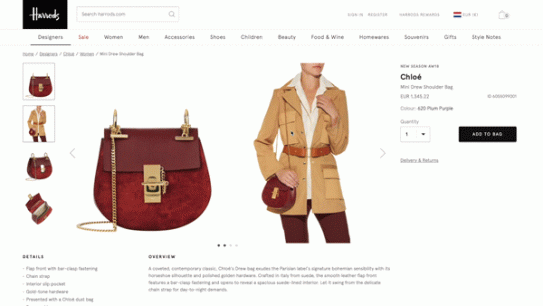
Bien que certaines animations illustrent le processus, une animation peut également montrer sa finalisation. L’utilisateur doit comprendre rapidement et clairement que l’action est terminée et savoir que le système y a répondu. L’un des exemples les plus simples est le «bouton» : lorsqu’on appuie dessus – quelle que soit son aspect – on s’attend à ce qu’il se passe quelque chose. La convivialité de la conception du produit va réellement en pâtir si ce type de retour n’est pas prévu de façon visible. Harrods utilise l’animation pour illustrer le mouvement du produit jusqu’au panier une fois qu’on a appuyé sur le bouton «Add to shopping bag» (Ajouter au panier). L’icône du panier se transforme en une boîte sur laquelle apparaît le bouton «Checkout» permettant de valider la commande. Le titre du bouton devient «Added» (ajouté) avec une coche qui disparaît au bout de quelques secondes. Cela évite à l’utilisateur de se demander si l’article a été ajouté ou non et lui permet d’aller sur la page de validation de la commande sans visualiser d’abord le contenu de son panier.

Fournir un retour visuel sur une action
Utiliser l’animation pour faciliter la compréhension
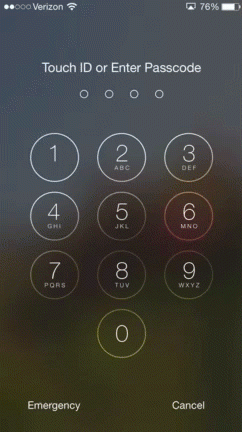
Si l’on pense aux états d’erreur et aux écrans qui s’affichent en cas problème, il est important que ces derniers sautent aux yeux de l’utilisateur. Pour la saisie de données, on peut utiliser une animation montrant un mouvement horizontal indiquant que la saisie est refusée. Dans une UI, nous associons ce mouvement à un geste tel que secouer ou hocher la tête. L’utilisateur consacre moins d’énergie ou d’effort à comprendre comment fonctionne le site.

Visualiser le résultat d’une action
Utiliser l’animation pour améliorer une histoire
De nombreux sites d’e-commerce affichent leurs produits sur un mur de produits. S’il n’y a pas de mise en lumière, l’utilisateur peut se sentir indécis et se perdre dans des détails. Simply Chocolate, boutique danoise qui vend des barres de chocolat, montre – sans le dire – les caractéristiques spécifiques du produit. La conception très dynamique du site donne à chaque produit suffisamment d’espace pour briller. Exactement comme dans la vie réelle, on peut enlever l’emballage de la barre en le faisant glisser, pour voir à quoi elle ressemble. Les ingrédients de la barre s’animent doucement en arrière-plan. Bien que l’effet soit on ne peut plus direct, l’expérience globale marche car seule une petite quantité d’informations s’affiche en arrière-plan pour chaque produit.

Schéma d’organisation de Simply Chocolate
Quelques réflexions pour conclure
Comme pour tout ce qui figure dans l’interface, l’animation nécessite une approche réfléchie et un objectif clair. Si elle est bien faite, l’animation permet aux boutiques en ligne de procurer une expérience utilisateur agréable et sans frustration. Vous pouvez guider votre utilisateur tout au long des tâches, lui donner des repères visuels clairs et même lui permettre de s’amuser un peu. Les avantages apportés par l’animation doivent l’emporter sur les éventuels inconvénients : ce doit être la cerise sur le gâteau, pas l’ombre au tableau.
