
Google Page Experience: get aboard the page experience train
Some time ago, Google announced an update in the approach for the ranking of websites in their search results.
Page experience signals were going to play a crucial part in the results and Google scheduled the roll-out for this update in May 2021. At Wax we’ve already been investigating this update to the core and Lighthouse scores are of the utmost importance for every new project we embark on. This is why we felt the need to communicate our findings on what we’ve learned in this process.
First of all, the May 2021 update has been postponed to mid-June 2021, so you’re still not too late to jump aboard the page experience train. Second, Google’s plan for this roll-out is to gradually implement it in their search results system; it won’t play its full part until the end of August 2021. That being said, let’s dive into some of the key features of this update!
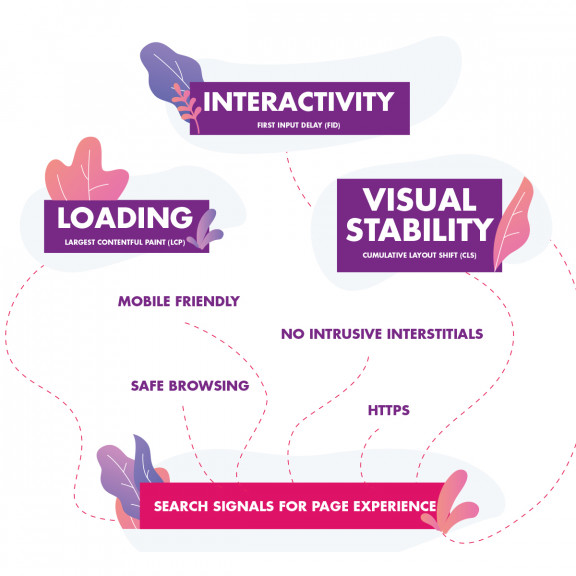
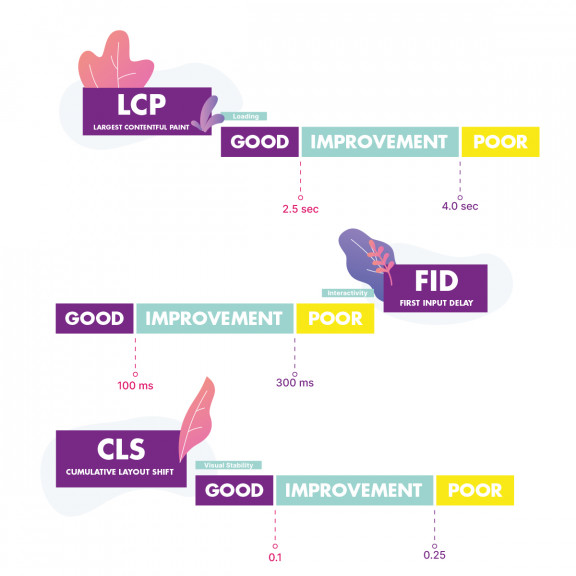
Webmasters should be aware of these three indicators and do regular checks on PageSpeed Insights and the dev-tools Lighthouse. Metrics already show an increase of 70% of the use of these tools to measure page experience. At Wax Interactive, we are working with these tools on a daily basis. Additionally, we are noticing that the rules of getting a 90+ score on both mobile and desktop are getting stricter along the way; the penalties are getting bigger and bigger if you’re not able to provide what Lighthouse is asking for!
You don't need to AMP your articles anymore
Google News is a tool that shows related articles to a search keyword; these stories will be shown at the top of a search results page. Until the update, webpages that have AMP (Accelerated Mobile Page) implemented on them, would be preferred over other articles to show as top stories.
With the new update, your page can also rank in the top stories without an AMP, so great user experience and Lighthouse/PageSpeed results will get your stories in the top results! Please note that AMP shouldn’t be completely abandoned! This is still a great tool to help your website with speed, security and mobile features, and its features will still align with the Google page experience in 2021.
What does this mean for your SEO?
Google will keep on investing in their other algorithms, so by upgrading your page experience, you won’t automatically have the best scoring website in the page results. Great content is still number one when it comes to ranking highly. But let’s say that there are two websites with similar content; the one with optimized page experience will win in the rankings!
Visuel label of page experience
Google has stated that as of next year, it will implement a way of distinguishing websites that meet all their page experience specifications with a visual indicator. (Like what they have done in the past with the AMP webpages). These websites will score a lot better in organic page results than websites that didn’t take this into account. Don’t get us wrong, website content will still be the number one indicator to get ranked in the search results, but if there are two websites with similar content, the one with optimized page experience will win in the rankings!
What can you do?
If your website has been developed at Wax after May 2020, chances are that you’re already up to date with these requirements! Like we’ve said earlier in this article, we’ve put a lot of time and effort into taking these new measurements into account, even before they would be implemented in the search results ranking system. It’s also just best practice to have a fast-loading website to keep your audience on it!
If you’re new to this phenomenon and you own a website, click here to run a check yourself to see how well your current website is scoring on this test.If you get a score of 90+ on both mobile and desktop, you’re fine! If not, we can help you with analyzing and/or implementing solutions for you!