Design Thinking : Comment tester vos idées
Dans un précédent article, nous avons parlé de l’importance de tester la conception de vos produits digitaux tôt et souvent. Aujourd'hui, nous allons répondre à toutes vos questions sur la façon de réaliser ces tests en vous suggérant des outils et des approches utiles pour chaque test.
Pas de règles strictes pour les tests
À quelle fréquence faut-il tester ? Difficile à dire, car il n’y a pas de « bonne » valeur. Si vous pouviez discuter avec les utilisateurs sur une base hebdomadaire, ce serait idéal, mais bien sûr, tous les projets n’auront pas la disponibilité ou le budget nécessaires pour le faire.
Combien de tests devez-vous effectuer ? Ni trop, ni trop peu. Là encore, la même règle s’applique. Cela dépend vraiment du projet, mais il est recommandé de tester environ 5 à 7 utilisateurs à la fois. N’oubliez pas que tous les utilisateurs ne savent pas ce qu’ils veulent. Soyez attentif lors de chaque session, mais ne traitez pas chaque retour d’information comme une « tâche » que vous devez ajouter à votre backlog.
Rappelez-vous la célèbre citation d’Henry Ford : « Si j’avais demandé aux gens ce qu’ils voulaient, ils auraient dit des chevaux plus rapides. »
Lorsque je teste mes idées, qu’est-ce que je dois chercher ?
Dans vos tests, vous devez obtenir un mélange de données qualitatives et quantitatives. Tous les utilisateurs ne sont pas honnêtes lorsque vous leur posez une question sur votre application, et certains ne savent pas comment exprimer leur ressenti. Par conséquent, vous devez utiliser les bons outils pour vous aider à suivre les tendances et les habitudes de l’utilisateur. Cela vous permettra de repérer les évènements récurrents et de décider comment améliorer l’expérience utilisateur.
Interrogez vos utilisateurs avant, pendant et après les sessions de test. Efforcez-vous de collecter autant de données que possible : plus il y en a, mieux c’est. Une fois tous ces éléments rassemblés et l’analyse des résultats lancée, vous commencerez à comprendre ce qui fonctionne ou ne fonctionne pas. Cela vous aidera à prendre les bonnes décisions pour l’avenir.
Le processus de test
Dans Photoshop, il existe plein de façons différentes de masquer un calque. En pratique, peu importe la méthode que vous choisissez : ce qui compte, c’est que vous obteniez le résultat que vous recherchez. Pour les tests, c’est la même chose.
Afin de vous donner quelques idées sur la manière de mener vos propres sessions de test, nous vous présentons ci-dessous un exemple de workflow qui a fait ses preuves. Libre à vous de le suivre ou de créer le vôtre !
Les outils nécessaires aux tests
Figma est un très bon outil qui permet à la fois de réaliser des designs, des maquettes et des prototypes.
Vous pouvez en plus l’utiliser avec Maze, un outil qui permet de faciliter la collecte des résultats.
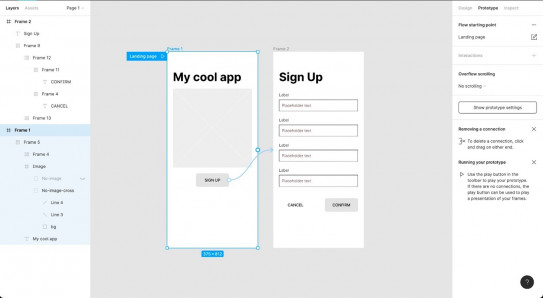
Création d’un prototype pour tester vos idées
La première étape consiste à concevoir et à créer un prototype fonctionnel que vous souhaitez tester. Au lieu de développer un énorme prototype qui imite les fonctionnalités d’un vrai site web, vous devriez économiser du temps et vous concentrer sur la création des flux que vous souhaitez tester.
Vous voulez affiner l’expérience d’intégration ? Créez un bouton « Connexion » avec une page « Connexion » et les champs nécessaires. Vous voulez améliorer le flux d’achat ? Créez une page « fiche produit » avec un bouton « appel à l’action » qui mène à la page de paiement. Vous essayez de concevoir une meilleure landing page ? Vous avez compris le principe, je pense !
Fidélité : haute ou basse ?

Quelle qualité de design créer ? Haute fidélité ou basse fidélité ? Cela dépend à la fois du temps et du budget dont vous disposez. Réaliser un prototype ultra-réaliste au pixel près peut être une perte de temps. Souvent, vous serez en mesure d’obtenir des retours d’expérience importants à partir d’un design basse fidélité.
Certes, l’apparence ne sera pas optimale, mais les utilisateurs sont souvent indulgents lorsque vous leur expliquez dès le départ que vous testez quelques flux pour améliorer l’expérience utilisateur. Une fois que vous aurez traité tout le côté fonctionnel, vous pourrez vous attaquer à l’aspect esthétique.
Mise en place de votre environnement de test

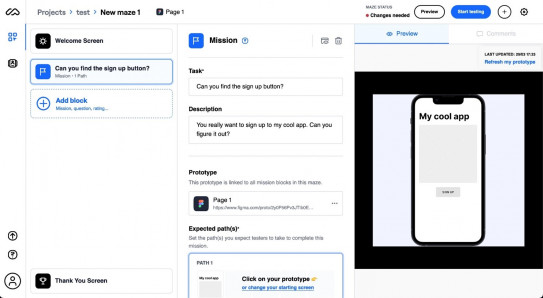
Une fois que votre prototype est à un niveau satisfaisant et que vous vous êtes inscrit à Maze, créez un nouveau projet, puis un nouveau Maze (il est préférable de repartir d’un modèle vierge), puis commencez à ajouter les blocs nécessaires. Votre choix de blocs dépend de ce que vous testez.
Nous recommandons de commencer par un bloc « mission », qui permet de définir la tâche et d’insérer le prototype Figma fonctionnel. Ainsi, lorsque l’utilisateur commence à interagir avec votre environnement de test, il reçoit une série de tâches à accomplir.
Les autres blocs vous aident principalement à obtenir des retours d’expérience. Vous pouvez laisser libre cours à votre créativité et, en fonction de ce que vous cherchez, essayez de rendre les blocs de tâches et de feedback aussi pertinents que possible.
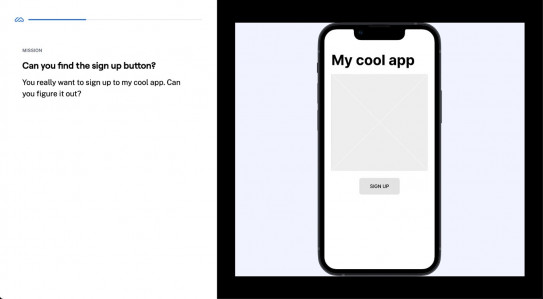
Partagez vos tests

Une fois que tout est en place, il est temps d’envoyer vos tests aux bonnes personnes. Cette approche vous permet de lancer des tests à distance, mais nous recommandons toujours d’être dans la même pièce que l’utilisateur. Vous pourrez ainsi observer le langage corporel et d’autres signaux subtils. Sinon, essayez d’être présent par téléphone pendant vos tests et demandez à l’utilisateur de partager son écran pour que vous puissiez voir ce qu’il voit.
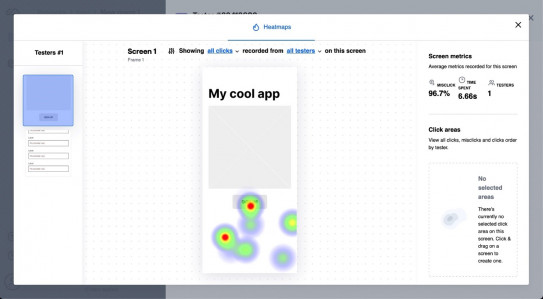
Vérification des résultats

Une fois les tests terminés, vous allez examiner les résultats et déterminer les meilleures mesures à prendre pour aller de l’avant, en solo ou avec votre équipe. Comme mentionné précédemment, ne prenez pas vos feedbacks utilisateur au pied de la lettre : utilisez-les comme un guide pour vous aider à prendre de meilleures décisions pour l’avenir.
Vous identifierez peut-être des tendances qui vous aideront à rationaliser l’expérience utilisateur, ou alors des résultats qui vous aideront à valider la prochaine fonctionnalité majeure. Tout dépend de la rigueur de votre environnement de test, de votre capacité à poser les bonnes questions et de votre attention tout au long de la session.
Testez vos idées tôt et souvent
Maintenant que vous savez comment procéder, il ne vous reste plus qu’à déterminer ce que vous voulez tester et trouver vos utilisateurs. Peut-être que le flux que nous vous avons présenté ne vous correspondra pas ou, au contraire, peut-être que vous le reproduirez à l’identique. Dans tous les cas, nous espérons que vous commencerez à tester vos idées tôt et souvent.